
Global navigation is a design element that nearly all website users have come to depend on. As web development has evolved, many design services have begun experimenting with this tried and true element, putting the global menu links under a dropdown. Although a few sites have had great success with this, it seems this trend has actually made navigation more challenging for the user in many cases.
Global Navigation As We All Know It
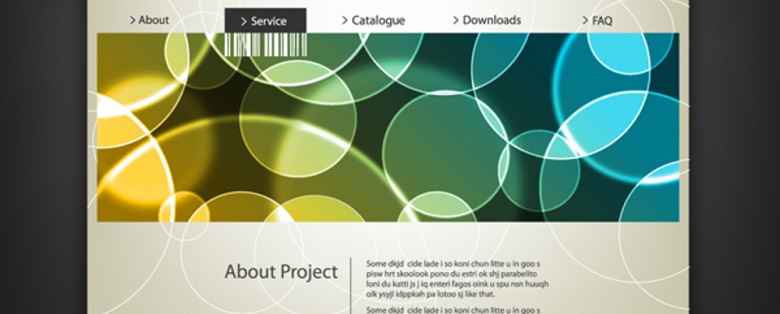
Global website navigation is the main menu bar of top-level categories usually found at the top of most sites underneath the page header. It is a basic design element that has existed for a very long time. This horizontal menu layout has been used by website services for so long because it works. These main, global links that appear throughout the entire website provide easy category starting points for users, helping them locate what they want without getting lost or having to go back to the main page every time.
Based on user-friendliness and effectiveness, there really isn’t much bad to say about the use of global site navigation other than one: it can take up a lot of space.
The Argument of Saving Space
As modern website design services have worked continually toward cleaner, more streamlined and responsive design, global navigation links have come under fire. There is currently a fight for website real estate going on, with one group suggesting that it is okay to remove the global menu and put it in a dropdown list to save space within the header, leaving room for more important things. This trend is partially driven by mobile design, which does not use global menus and usually relies on dropdown and flyout menus. The problem is that the idea works well for mobile, but not so well for desktop.
Why Global Navigation May Still Be Better
There are two important reasons why global menus are the better choice for desktop and should be considered before moving to a dropdown menu:
- Users expect it. One of the best ways to promote high levels of user-friendliness in any design is to anticipate how the user expects to use the site. Global navigation allows users to navigate more easily, with fewer steps as they can always choose a main category to and discover the deeper content under that category in a few clicks. While users expect mobile sites to work without global navigation, the general expectation is that a desktop version will have it.
- Based on the first reason, global menus are usually effective for most websites. Although huge mega-sites with massive categorical dropdown menus may benefit based on the sheer number of categories that must be linked into the menu, the average site does not deal with this issue. Many websites that unnecessarily remove their global navigation links and switch to dropdown navigation experience reduced site effectiveness.
How should website design services determine whether to keep or remove the global navigation menu? While the idea behind switching to dropdown menus is sound, the results may be detrimental based on what site users expect and want. Every location on the internet, its purpose, and its target audience is different. In cases where there is an actual need to reposition navigation, designers should carefully monitor activity via click tracking and other methods to detect increased bouncebacks, abandoned carts, and other indicators that the new menu is reducing performance. Otherwise, many web design experts feel that it’s best to just leave the global navigation as it is!